다른 창으로 데이터를 넘겨 주는 방법을 보겠다. 당연히 post 방식이다.(get 방식도 가능합니다.)
- 물론 html 형식과 동일하게 form 방식을 넘겨줄수 있다.
- but html 형식으로 할경우 jqtouch에서 지원하는 애니메이션 효과는 나타나지 않는다.
!유의할 사항은 데이터를 받는 창에서의 작성형식이 많이 다르다는 것이다.
상위단에 jqtouch 경로등이 들어가지 않으며 <html> 태그로도 시작하지 않는다.
이는 jqtouch 자체 내에서 post/get 방식으로 데이터를 넘길시 자동적으로 페이지를 생성하기 때문이다.
(이것때문에 많이 헷갈렸습니다. 근데 사용하다보면 은근히 더 편합니다.)
먼저 form이 있는 첫번째 화면 소스입니다.
<%@ page contentType="text/html;charset=euc-kr" %>

간단하게 input type 두개와 버튼으로 구성되어 있습니다.
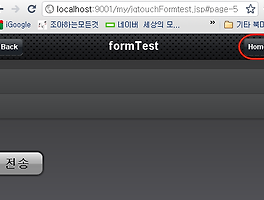
받는 쪽의 페이지 소스입니다.
formTest.jsp
<%@ page contentType="text/html;charset=euc-kr" %>
참간단합니다. 테그는 div로 시작하며 위의 상위단을 알려주는 toolbar 와 본문으로 나뉩니다.
본문엔 받은 파라미터를 출력하도록 변수를 두었습니다.
!! html 형식(<html>태그 및 기타 태그들) 및 라이블러리 설정은 필요치 않습니다.
1. 이제 원하는 문장을 input 박스에 넣고 전송 버튼을 눌러줍니다.

2. 두번째 페이지에서 전송된 문자열을 확인할수 있습니다.
- 전송 버튼은 <a> 링크 태그로 이루어져 있더군요. 흠..근데 css 어디에서 그려주는지를 모르겟습니다. 흠..찾고 싶은데..
- 두번째에서 다시 전송하면 form 만 넣어주면 됩니다.
- 물론 html 형식과 동일하게 form 방식을 넘겨줄수 있다.
- but html 형식으로 할경우 jqtouch에서 지원하는 애니메이션 효과는 나타나지 않는다.
!유의할 사항은 데이터를 받는 창에서의 작성형식이 많이 다르다는 것이다.
상위단에 jqtouch 경로등이 들어가지 않으며 <html> 태그로도 시작하지 않는다.
이는 jqtouch 자체 내에서 post/get 방식으로 데이터를 넘길시 자동적으로 페이지를 생성하기 때문이다.
(이것때문에 많이 헷갈렸습니다. 근데 사용하다보면 은근히 더 편합니다.)
먼저 form이 있는 첫번째 화면 소스입니다.
<%@ page contentType="text/html;charset=euc-kr" %>
<!doctype html>
<html>
<head>
<meta charset="EUC-KR" />
<title>post test</title>
<style type="text/css" media="screen">@import "jqtouch/jqtouch/jqtouch.min.css";</style>
<style type="text/css" media="screen">@import "jqtouch/themes/jqt/theme.min.css";</style>
<script src="jqtouch/jqtouch/jquery.1.3.2.min.js" type="text/javascript" charset="euc-kr"></script>
<script src="jqtouch/jqtouch/jqtouch.min.js" type="application/x-javascript" charset="euc-kr"></script>
<script type="text/javascript" charset="euc-kr">
var jQT = new $.jQTouch({
icon: './img/logo.png',
addGlossToIcon: false,
startupScreen: './img/startimg.png',
statusBar: 'black',
preloadImages: [
'jqtouch/themes/jqt/img/back_button.png',
'jqtouch/themes/jqt/img/back_button_clicked.png',
'jqtouch/themes/jqt/img/button_clicked.png',
'jqtouch/themes/jqt/img/grayButton.png',
'jqtouch/themes/jqt/img/whiteButton.png',
'jqtouch/themes/jqt/img/loading.gif'
]
});
</script>
<style>
</style>
</head>
<body>
<div id="Menu">
<div class="toolbar">
<h1>post test</h1>
</div>
<form action="formTest.jsp" method="POST" class="form" >
<ul class="rounded">
<li> <input type="text" name="param1"/></li>
<li> <input type="password" name="param2"/></li>
</ul>
<a style="color:rgba(0,0,0,.9); width:50px;" class="submit whiteButton">전송</a>
</form>
</div>
</body>
</html>

간단하게 input type 두개와 버튼으로 구성되어 있습니다.
받는 쪽의 페이지 소스입니다.
formTest.jsp
<%@ page contentType="text/html;charset=euc-kr" %>
<%
String param1 = request.getParameter("param1");
String param2 = request.getParameter("param2");
%>
<div>
<div class="toolbar">
<h1>formTest</h1>
</div>
<ul class="rounded">
<li> <input type="text" name="param1" value="<%=param1 %>"/></li>
<li> <input type="password" name="param2" value="<%=param2 %>"/></li>
</ul>
<%=param1 %><br>
<%=param2 %>
</div>
본문엔 받은 파라미터를 출력하도록 변수를 두었습니다.
!! html 형식(<html>태그 및 기타 태그들) 및 라이블러리 설정은 필요치 않습니다.
1. 이제 원하는 문장을 input 박스에 넣고 전송 버튼을 눌러줍니다.

2. 두번째 페이지에서 전송된 문자열을 확인할수 있습니다.

- 전송 버튼은 <a> 링크 태그로 이루어져 있더군요. 흠..근데 css 어디에서 그려주는지를 모르겟습니다. 흠..찾고 싶은데..
- 두번째에서 다시 전송하면 form 만 넣어주면 됩니다.
'web > JQTouch' 카테고리의 다른 글
| jqtouch home 버튼 만들기 (0) | 2011.05.31 |
|---|---|
| jQTouch 페이지 전환 효과! (0) | 2010.12.07 |
| jQTouch viewport 에 대하여.. (0) | 2010.12.06 |
| jQTouch 혹시 한글이 안된다면! (2) | 2010.12.05 |
| jQTouch media Queries (0) | 2010.12.02 |