express 에서 웹상의 데이터 get / post 로 서버로 보내진 데이터를 처리 하는 방식입니다.
혹시 포스팅을 보시고 이해가 안되신다면 위의 예제를 보시면 구조와 방식을 이해하실수 있을 겁니다.
app.use(express.json());
app.use(express.urlencoded());
app.get('/test', require('./routes/test').get);
app.post('/test', require('./routes/test').post);
exports.get = function(req, res){
console.log(req.param("id"));
res.render('test');
};
exports.post = function(req, res){
console.log(req.body);
res.render('test');
};
<!doctype html>
<html>
<body>
<form id="myform" action="/test" method="post" enctype="application/x-www-form-urlencoded">
<input type="text" name="user_id" id="mytext" />
<input type="submit" id="mysubmit" />
</form>
</body>
</html>
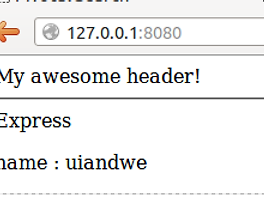
4. 이제 서버를 실행시켜 준다음 다음과 같은 url 주소로 들어갑니다. http://127.0.0.1:8080/test?id=uiandwe
get의 경우 url 에서 ? 다음으로 오는 데이터 만을 처리해 줍니다. 아래의 url 로 들어간 다음 콘솔 창을 확인해 보면 id 값을 출력하는것을 확인할수 있습니다.
5. 이번엔 post 입니다. 브라우저의 input 란에 아무 데이터나 입력한 다음 버튼을 눌러 보면 콘솔창에 해당 데이터가 출력되는 것을 확인할수 있습니다. 출력된 데이터의 변수부분은 test.ejs 소스 부분중 input 의 name 에 해당합니다.
이렇게 간단하게 express 에서 get/post 로 오는 데이터를 확인할수 있습니다. 이제 이 데이터를 가지고 스위칭/컨트롤 를 하면 원하시는 웹사이트를 개발할수 있습니다.
'Node.js > 7. express' 카테고리의 다른 글
| 7-4 express 404 페이지 핸들링 (0) | 2025.01.06 |
|---|---|
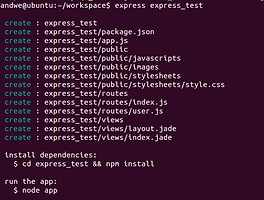
| 7-1 웹프레임워크 express 시작! (0) | 2025.01.06 |
| 7-3 express 에서 ejs 사용하기 (1) | 2014.03.13 |
| 7-2 express 에서 jade 를 통한 웹구현 (0) | 2014.03.12 |
 express_ejs.zip
express_ejs.zip