이번 포스팅은 본문 상단에 애드센스 달기 입니다.
티스토리의 경우 스킨과 css를 마음껏 변경 가능하기 때문에 원하는 위치에 쉽게 애드센스를 달수 있습니다.
(참고로 저는 메뉴바, 본문상당, 본문 하단에 애드센스를 달 예정입니다. )
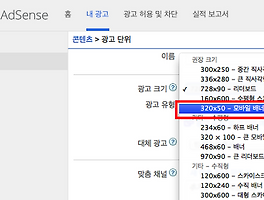
1. 먼저 구글 애드센스 홈피에 자신의 계정으로 로그인을 한후 상단 메뉴바에서 내광고->새광고단위 를 클릭합니다.
2. 이름과 광고 크기를 지정해 줍니다. 저는 468*60 배너를 선택 했습니다.
3. 하단의 저장 및 코드 생성 을 클릭합니다.
4. 광고가 성공적으로 작성됨. 이라는 팝업창이 나옵니다. 팝업창의 광고 코드를 복사 합니다.
5. 티스토리에 로그인후 관리자 -> HTML/CSS편집 -> HTML/CSS 화면으로 이동합니다.
6. 찾기(CTRL+F ) 로 article_rep_desc 를 찾습니다. 이부분은 skin.html에서 딱 한군대 나오며 해당 태그에 저희가 글쓰기를 하면 해당 글이 이 태그에 들어갑니다.
해당 태그의 위쪽에 광고코드를 넣으면 본문 상당에 / 태그 아래에 광고 코드를 넣으면 본문 하단에 광고가 생성 됩니다.
7. 아까 복사한 광고코드를 찾은 article_rep_desc 태그 위에 복사합니다.
8. 이제 미리보기를 합니다. 본문 상단 부분에 빈 공간이 들어간것을 알수 있습니다. 브라우저에서 오른쪽 마우스 -> 요소검사 를 해보면 해당 태그가 삽입된것을 볼수 있습니다.
중요한 점은 html/css 편집 부분의 ##_article_rep_desc_## 태그를 찾아서 해당 태그의 위에 광고코드를 넣으면 본문의 위에 태그 아래에 넣으면 광고는 본문 아래에 삽입됩니다.
'애드센스' 카테고리의 다른 글
| 애드센스 지급방식 (0) | 2014.07.14 |
|---|---|
| PIN코드 입력하기 (0) | 2014.07.10 |
| 1-4 구글 애드센스 티스토리 모바일에도 보이게 하자 (0) | 2014.03.17 |
| 1-2 티스토리 메뉴바에 구글 애드센스 달기 (0) | 2014.03.14 |
| 1-1 구글 애드 센스 가입하기 (6) | 2014.03.13 |